
Web graphics are an essential part of creating an engaging and visually appealing website. When it comes to web graphics, there are various formats to choose from, and each has its unique characteristics. In this guide, we'll go through the different formats, from raster to vector, and explain each one briefly.
Raster Graphics (JPG, PNG, GIF)
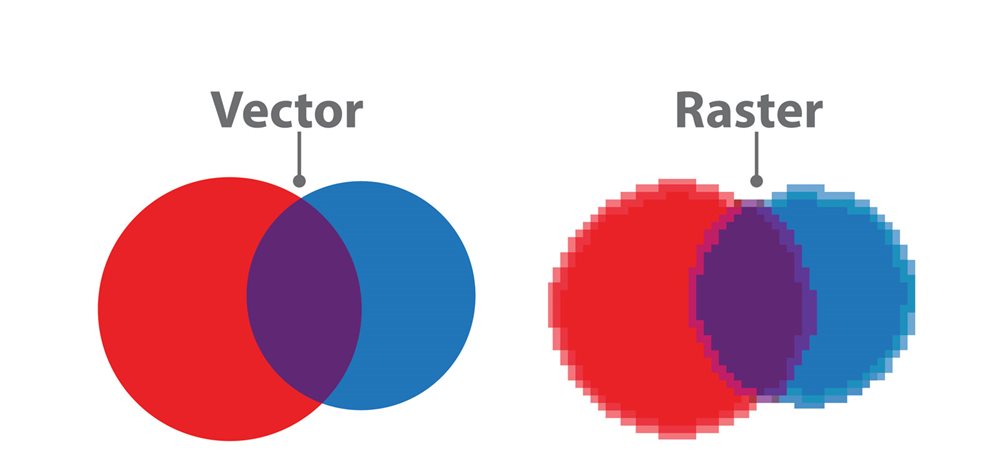
Raster graphics are the most common type of graphics used on the web. These graphics consist of pixels arranged in a grid to create an image. The most common file types for raster graphics are JPG, PNG, and GIF.
- JPG (Joint Photographic Experts Group) is a compressed image format that is suitable for photographs and complex graphics. It is a lossy format, which means that it loses some information when compressed, but the file size is smaller. JPG is commonly used for product photos on e-commerce websites and for blog post featured images.
- PNG (Portable Network Graphics) is a lossless format that is suitable for graphics with transparent backgrounds. It is commonly used for logos, icons, and other simple graphics. PNG is often used for website logos and icons that require transparency.
- GIF (Graphics Interchange Format) is a format that supports animation and is suitable for simple graphics with few colors. It is commonly used for small animations and social media memes. GIFs are popular on social media platforms such as Twitter and Facebook, where they can be used to convey emotions or reactions.
Vector Graphics (SVG, AI, EPS)
Vector graphics are made up of paths and curves instead of pixels. This type of graphics is infinitely scalable and maintains its quality even when resized. The most common file types for vector graphics are SVG, AI, and EPS.
Scalability is one of the primary advantages of vector graphics. Unlike raster graphics, which become pixelated and lose quality when scaled up, vector graphics maintain their quality and clarity regardless of size. This is because vector graphics are based on mathematical calculations that define the shape, size, and position of each element. This is why logos and other vector graphics are often priced higher per hour by graphic designers than raster graphics. The creation of vector graphics requires a higher level of technical skill and precision, which results in a higher hourly rate.
- SVG (Scalable Vector Graphics) is an XML-based format that is suitable for logos, icons, and other graphics that need to be scalable. It is also suitable for animations and interactivity. SVGs are often used for logos and icons on websites and mobile applications.
- AI (Adobe Illustrator) is a proprietary file format that is suitable for graphics that need to be edited and manipulated. It is commonly used for logos and other graphics created in Adobe Illustrator. AI files are often used by graphic designers for creating logos, banners, and other marketing materials.
- EPS (Encapsulated PostScript) is a format that is suitable for printing high-quality graphics. It is commonly used in the printing industry for creating logos and other graphics. EPS files are often used for large format printing, such as billboards and banners.
Software Used by Graphic Artists
Graphic designers use various software programs to create web graphics, such as Adobe Illustrator, Adobe Photoshop, CorelDRAW, Inkscape, and GIMP. These software programs have their own strengths and weaknesses and are suited for different types of projects.
Paid-for Software
Adobe Illustrator and Adobe Photoshop are two of the most popular paid-for software programs used by graphic designers. Adobe Illustrator is a vector graphics editor that is used for creating logos, icons, and other graphics. Adobe Photoshop is a raster graphics editor that is used for editing and manipulating photographs.
Open Source Alternatives
Open-source software programs, such as Inkscape
Understanding the different web graphic formats is essential when creating a website. Raster graphics, such as JPG, PNG, and GIF, are suitable for complex graphics and photographs, while vector graphics, such as SVG, AI, and EPS, are suitable for logos, icons, and other graphics that need to be scalable. By choosing the right format, you can ensure that your website's graphics are of high quality and optimized for the web.
Published on 4/27/2023 (2 years 182 days ago)